Learn how to use Slider Revolution in our comprehensive guide. With beginner to advanced lessons included, it's the only Slider Revolution tutorial you'll...
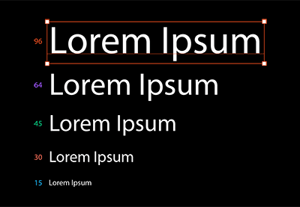
This course is the second in a two-part series on designing web typography using the Figma UI design tool. In the last course (Web Typography Basics in...
In this course you’ll learn how to design web typography for a website using Figma. Throughout the coming lessons you’ll implement an extensive repertoire of...
OnlyOffice Presentations is a full-featured, powerful presentation creation application that gives you a massive degree of freedom in how you use it.
It can...
PixiJS is a 2D graphics rendering JavaScript library that lets you create stunning visual effects in a flexible and performant manner, giving you new ways to...
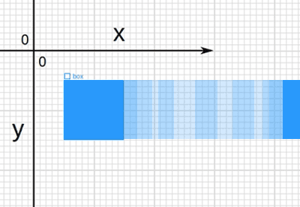
In this course, we’ll go through a method of creating a custom Gutenberg block-driven layout in a WordPress theme, without using a single line of JavaScript....
In this course, we’ll take a one-page design for a travel website in Figma and go through the process of converting it into HTML.
In the process, we’ll...
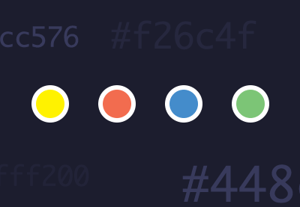
Figma is a superb vector-based tool for interface design. As part of its suite of functionality it includes a “styles” system, whereby various colors,...
VisBug is a browser extension for Chrome that allows you to make point-and-click changes to the look of any website, all from within the browser. In this...
Project VisBug is a new extension for Chrome (and soon Firefox) that allows you to make almost any change to a site’s visuals you need to, all within the...
XD is Adobe’s contribution to the world of design mockup software. In Adobe XD, as with any concept design tool, it’s important to illustrate how your...
Figma is becoming very well known as a UI design tool, but on top of its excellent performance in this arena, it is also becoming a favorite for its robust...
Variable fonts are the next big thing in web typography. They allow for more creativity and design freedom than web designers have ever had with type before....
The "five-page static website” is the bread and butter of web design. Even though it doesn’t have the ubiquitous presence online it once did, only if you are...
AMP is Google’s collection of plug-and-play code that helps optimize sites to load and run faster. It works, but its use is controversial, and there are many...
Considering using Linux but not sure if it’s viable for web design? Well, happily the answer is “Yes”, and in this course you’ll learn why that’s the case.
...
Affinity Designer is an amazing new app for Mac which is taking the design world by storm. Designers everywhere are reporting that they’re dropping their old...
Grav is a flat-file CMS, meaning you get a fast, sophisticated and flexible CMS without ever having to worry about databases. There are no complicated...
It’s now possible to create awesome animation effects using pure CSS, without a scrap of JavaScript in sight. In this course you’ll learn how to create CSS...
WordPress is, generally speaking, a relatively easy system to install and have ready to work on in a short space of time. However, it’s also easy to...
In this course you’ll build on everything you learned in Up and Running With Craft CMS and develop a landing page from the ground up.
You’ll be setting up...
In this installation of our “Start Here” series, you’re going to breathe some life into the site you’ve been creating by using CSS colors and backgrounds.
...
Now that you’ve learned the essentials of typography in the previous “Start Here” course, you’re ready to move on to the next fundamental element of web...
If you’re a budding web designer and you’re ready to learn CSS, then start here!
If there’s one kind of styling which is arguably more important than any...
The most critical first step to becoming a web designer is learning how to code HTML. By the end of this short course you’ll know what HTML is, how it works,...
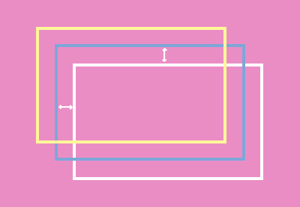
CSS positioning is arguably the most fundamental skill in web design; it powers layouts and hence forms the foundation of everything inside those layouts....
Affinity Photo has a lot of really cool little features that you might not spot right away. In this course, we'll take you through four top-notch tips that...
Two fantastic features in Affinity Photo are "Live Filter Layers" and the Inpainting tool. With "Live Filter Layers" you can apply any of several filters to...
If you're used to developing with web technologies, it's hard to go back to developing with OS-specific languages and APIs. What's worse, if you want to...
Underscores starter theme, by the makers of WordPress themselves, is designed to give you a “1000 hour head start” on WordPress theme creation. This course...
If you’re not using Jade, you’re missing out on some of the fastest HTML you’ll ever write, as well as boilerplate templating methods that will slash your...
Stylus is one of the three leading CSS preprocessors that make CSS
easier and more powerful than ever before, sharing the league with Sass
and LESS. In...